Trong quá trình chỉnh sửa ảnh hoặc thiết kế đồ họa, việc tô màu trong Photoshop và đổ màu trong Photoshop là thao tác cơ bản nhưng cực kỳ quan trọng. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm, nắm vững các kỹ thuật này sẽ giúp bạn làm chủ màu […]
Lưu trữ của tác giả: Photoshop Online
Photoshop là công cụ chỉnh sửa ảnh mạnh mẽ, hỗ trợ người dùng thao tác dễ dàng với từng chi tiết nhỏ trong ảnh. Một trong những kỹ năng cơ bản trọng chính là xoay vật thể trong Photoshop. Photoshop Online sẽ hướng dẫn bạn chi tiết cách thực hiện cơ bản, giúp bạn làm […]
Trong quá trình chỉnh sửa ảnh, việc tạo vùng chọn là thao tác quen thuộc với bất kỳ ai sử dụng Photoshop. Vì vậy, đảo ngược vùng chọn trong Photoshop là giải pháp hữu hiệu, giúp bạn dễ dàng chuyển từ phần đã chọn sang phần chưa chọn một cách nhanh chóng. Bài viết dưới […]
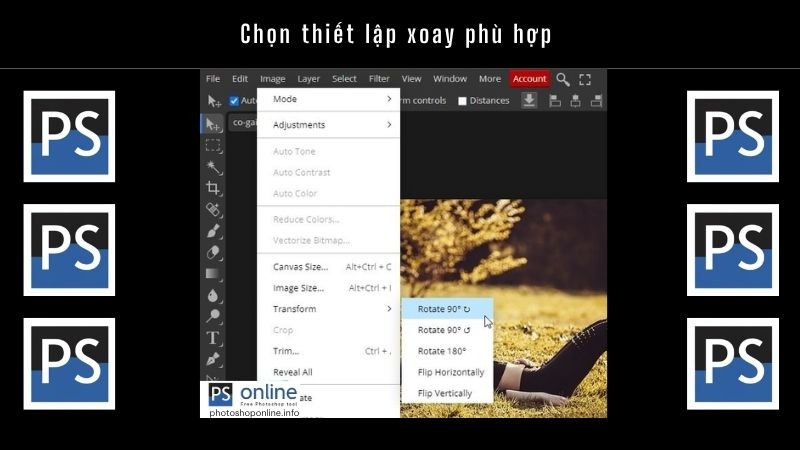
Việc xoay ảnh trong Photoshop có thể thực hiện rất nhanh chóng chỉ với vài thao tác đơn giản. Bài viết dưới đây của Photoshop Online sẽ hướng dẫn bạn cách xoay hình, lật ảnh, xoay layer và xoay vùng chọn một cách dễ hiểu, kể cả khi bạn là người mới bắt đầu. Hướng […]
Trong thời đại số hóa, việc sử dụng chữ ký điện tử trong văn bản, hợp đồng hay tài liệu là điều ngày càng phổ biến. Tuy nhiên, nhiều người gặp khó khăn khi cần xóa nền chữ ký để chèn vào các file có nền trắng hoặc trong suốt. Nếu bạn đang loay hoay […]
Trong thời đại số, việc chỉnh sửa hình ảnh ngày càng trở nên cần thiết, đặc biệt là khi bạn muốn loại bỏ phần nền không mong muốn. Nếu bạn không muốn cài đặt phần mềm phức tạp, việc xóa nền ảnh bằng Photoshop online là lựa chọn lý tưởng. Với công cụ trực tuyến […]
Dù bạn là designer, marketer hay chỉ đơn giản cần chỉnh sửa hình ảnh cho công việc, thao tác xóa chữ trong Photoshop là kỹ năng hữu ích nên thành thạo. Hướng dẫn dưới đây sẽ giúp bạn thực hiện điều đó nhanh chóng và hiệu quả. Đặc biệt với Photoshop online, việc này đã […]
Watermark (hình mờ) thường được sử dụng để bảo vệ bản quyền hình ảnh, nhưng đôi khi bạn cần xóa watermark trong Photoshop vì mục đích cá nhân hoặc sáng tạo. Nếu thực hiện đúng cách, bạn hoàn toàn có thể loại bỏ watermark mà không ảnh hưởng đến chất lượng tổng thể của ảnh. […]
Trong quá trình chỉnh sửa ảnh, việc hình ảnh bị mờ hoặc thiếu sắc nét là vấn đề thường gặp, đặc biệt với những bức ảnh chụp vội hay ảnh cũ. Bài viết này sẽ hướng dẫn chi tiết cách làm nét ảnh trong Photoshop, giúp bạn cải thiện độ rõ và chi tiết cho […]
Đảo màu trong Photoshop là một kỹ thuật hữu ích giúp tạo hiệu ứng thị giác độc đáo hoặc điều chỉnh hình ảnh theo ý muốn. Dù bạn là người mới bắt đầu hay đã quen với Photoshop, việc nắm vững cách đảo màu sẽ giúp quá trình chỉnh sửa trở nên linh hoạt và […]